




The new website's objective is to showcase Glory's strategic shift from a product reseller to a solution provider. A core aspect of the website's narrative and design philosophy should highlight this change in emphasis.
Since no prior research or data is available, it is important to gain an understanding of user requirements. Lastly, the website's appearance should reflect Glory's position as an industry leader.
Gain knowledge about Glory customers and prospects, and design an enhanced website experience that aligns with the company's business goals.
Our team worked closely with the client in the initial discovery workshop to identify essential requirements. Glory's team consists of regional managers who cover different parts of the world. Their input is crucial in designing an experience that caters to users worldwide.With the input gathered during the workshop, I developed 5 proto-persona.
I conducted a heuristic analysis of the website and compared it to its direct competitors, evaluating usability, content, main user flows, and navigation.

I interviewed 10 participants, all Glory existing customers. I gathered firsthand insights about their experiences, frustrations, and expectations from Glory's website.

Strategic Positioning: Glory aims to transition its brand identity from a product seller to a holistic solution provider. This strategic shift should be central to the website's narrative and design ethos.
Emphasis on ROI: Users have expressed a keen interest in understanding the return on investment (ROI) associated with Glory's solutions.
Industry-Specific Content: Clients seek content tailored to their industries.
Access to Product Information: Many users turn to search engines to retrieve specific product spec sheets and documents, signalling a potential navigational challenge on the current site.
Glory's content and events: The Glory team is proud of the content they produce and the events they organise. However, not many users are aware of the presence of this content on the website.
I labelled and grouped all my findings to organise and prioritise the research insights, creating affinity maps.

I mapped the key user journeys, uncovering pain points throughout a series of interactions to identify opportunities for improvement.

At this stage, I organised all website content and created a sitemap to visualise how the website would be structured.

It's time to start solving some problems! I created user flows and wireframes to address the critical issues uncovered during the research phase.


Progressed from wireframes to detailed design prototypes, incorporating brand aesthetics, visual enhancements, and interactive elements to provide a tangible feel of the redesigned website.
Conducted sessions where users interacted with the design prototypes, providing real-time feedback on their experience, navigation ease, content clarity, and overall engagement.

Based on the feedback from usability tests, the designs underwent several refinements, ensuring that the final design resonated with user expectations and addressed their needs.
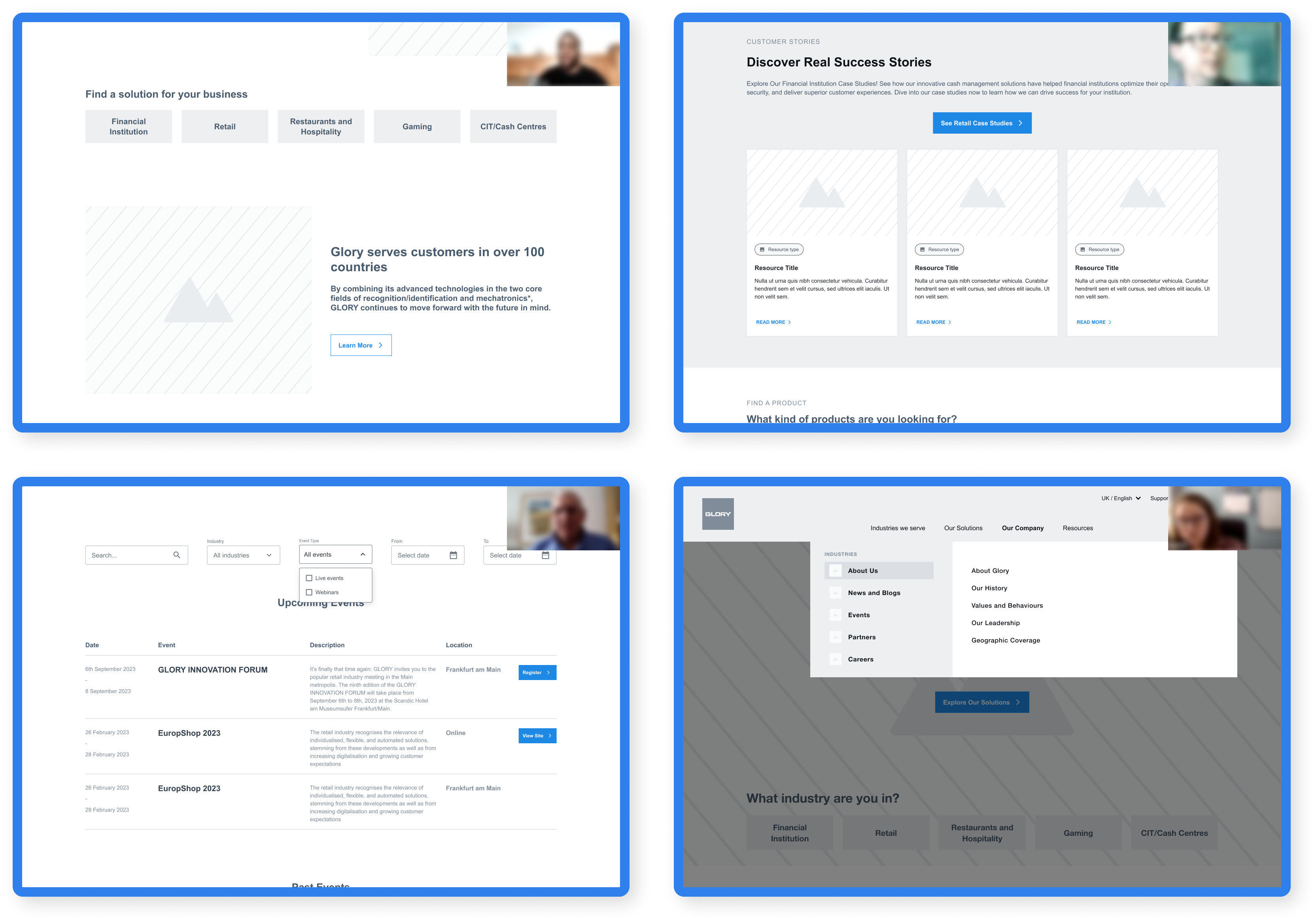
The redesigned landing page prompts users to select their operational industry. This strategic design choice ensures that subsequent content is tailored to each user's specific context, enhancing relevance and streamlining their browsing experience from the outset.
User Segmentation
In the hero section, users can select the industry they work in to see relevant content.
Featured content carousel
The component enables Glory to display important content, such as new articles or solutions, in a carousel that meets usability standards.
Quick Product Finder
This feature simplifies product search for users who know what they want.
The "Industry" page has been structured with the following key components to provide users with a straightforward and relevant experience.
Introductory Hero
The initial section offers clear CTAs and immediate contact points to the sales team, ensuring accessibility right from the start.
Customer Narratives
A dedicated section highlights customer stories, offering insights into practical applications and benefits.
Product Finder
A streamlined product search function allows users to navigate to specific items or solutions quickly they're looking for.
Content Highlights
A segment of the page is set aside for featured content, be it a recent whitepaper, blog post, or other informational material.
Industry News
A section is devoted to the latest news relevant to the specific industry.
Customer Narratives
A dedicated section highlights customer stories, offering insights into practical applications and benefits
Sticky navbar for easy in-page navigation and ket CTAs
Integrated Multimedia to enrich the user experience and increase interaction
Emphasis on Key Features to offer all the key information at a glance.
Documents Access through the navbar or dedicated section.
More about the product to ensure users have access to relevant resources.
The "Industry" page has been structured with the following key components to provide users with a straightforward and relevant experience.
Simplified Navigation
Intuitive region-based selection allows you to swiftly narrow down distributors by area.
Search Function
The search bar can easily guide the user to the right distributor.
Detailed Listings
For each distributor, users can now view their contact details at a glance, alongside a logo for immediate recognition. Addresses, phone numbers, and email links are all readily available.